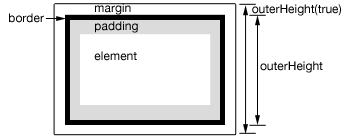
.outerHeight([ includeMargin ]) vráti: Integer
Vypočíta aktuálnu výšku prvého z vybraných elementov vrátane padding a border.
Ak je includeMargin vynechaný alebo false, padding a border sú zahrnute do výpočtu; ak je true, zahrnie aj margin.
Táto metóda nieje aplikovateľná na window a document objekty; pre ne použite metódu .height()

Priklady:
Ziska outerHeight odseku.
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) );</script>
</body>
</html>


