.height() vráti: Integer
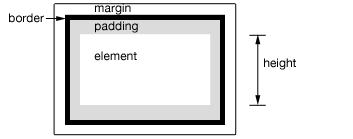
Vypočíta aktuálnu výšku prvého z vybraných elementov.
Rozdiel medzi .css('height') a .height() je ten, že vráti hodnotu bez 'px' hodnoty (napríklad 400) zatiaľ čo .css() vráti s jednotkami (napríklad 400px). .height() metóda je dôležitá ak potrebujete výšku elementu použiť na matematické výpočty.

Táto metóda je tiež schopná zistiť výšku okna a dokumentu.
$(window).height(); // vrati vysku zobrazenej casti prehliadaca $(document).height(); // vrati vysku HTML dokumentu
Priklady:
Ukazka roznych vysok. Poznamka: tieto hodnoty su z iframe, takze su mensie ako by ste mohli ocakavat. Zlte zvyraznenie ukazuje iframe telo.
<!DOCTYPE html>
<html>
<head>
<style>
body { background:yellow; }
button { font-size:12px; margin:2px; }
p { width:150px; border:1px red solid; }
div { color:red; font-weight:bold; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="getp">Get Paragraph Height</button>
<button id="getd">Get Document Height</button>
<button id="getw">Get Window Height</button>
<div> </div>
<p>Sample paragraph to test height</p>
<script>
function showHeight(ele, h) {
$("div").text("The height for the " + ele + " is " + h + "px.");
}
$("#getp").click(function () {
showHeight("paragraph", $("p").height());
});
$("#getd").click(function () {
showHeight("document", $(document).height());
});
$("#getw").click(function () {
showHeight("window", $(window).height());
});
</script>
</body>
</html>


