.innerHeight() vráti: Integer
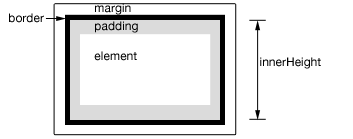
Vypočíta aktuálnu výšku prvého z vybraných elementov vrátane padding ale bez border.
Táto metóda vráti výšku elementu, spolu s horným a dolným padding v pixeloch.
Táto metóda nieje aplikovateľná na window a document objekty; pre ne použite metódu .height()

Priklady:
Ziska innerHeight odseku.
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; }</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p>
<p></p>
<script>
var p = $("p:first");
$("p:last").text( "innerHeight:" + p.innerHeight() );
</script>
</body>
</html>


