.outerWidth([ includeMargin ]) vráti: Integer
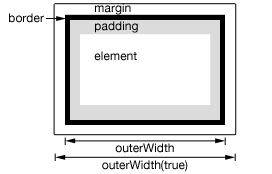
Vypočíta aktuálnu šírku prvého z vybraných elementov vrátane padding a border.
Vráti šírku elementu, spolu s ľavým a pravým padding, border a pripadne margin v pixeloch.
Ak je includeMargin vynechaný alebo false, padding a border sú zahrnuté do vypočtu; ak je true, zahrnie aj margin.
Tato metóda nieje aplikovateľná na window a document objekty; pre ne použite metódu .width()

Priklady:
Ziska outerWidth odseku.
<!DOCTYPE html>
<html>
<head>
<style>
p { margin:10px;padding:5px;border:2px solid #666; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "outerWidth:" + p.outerWidth()+ " , outerWidth(true):" + p.outerWidth(true) );
</script>
</body>
</html>


