.innerWidth() vráti: Integer
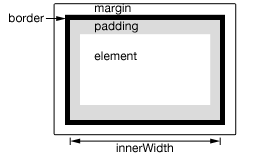
Vypočíta aktuálnu šírku prvého z vybraných elementov vrátane padding ale bez border.
Tato metóda vráti šírku elementu, spolu s ľavým a pravym padding v pixeloch.
Táto metóda nieje aplikovateľná na window a document objekty; pre ne použite metódu .width()

Priklady:
Ziska innerWidth odseku.
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "innerWidth:" + p.innerWidth() );
</script>
</body>
</html>


