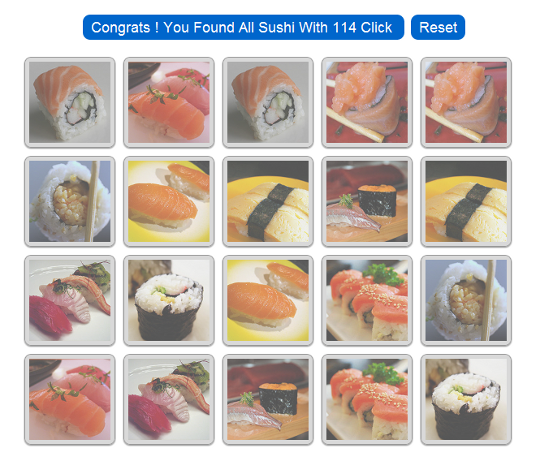
Dnes by som chcel vytvoriť jednoduché tradičné pexeso založené na jQuery. Táto ukážka používa iba client-side kód. Väčšina ľudí už vie, ako hrať túto hru. Obvykle musíte nájsť rovnaké kartičky v dvoch po sebe následujúcich ťahoch. Ak ich nájdeme, tieto kartičky ostanú otočené, dokiaľ nebudú otočené všetky.
var boxopened = "";
var imgopened = "";
var count = 0;
var found = 0;
function randomFromTo(from, to){
return Math.floor(Math.random() * (to - from + 1) + from);
}
function shuffle() {
var children = $("#boxcard").children();
var child = $("#boxcard div:first-child");
var array_img = new Array();
for (i=0; i
Pri otáčaní obrázka, som pridal časové oneskorenie, aby si užívateľ mohol zapamatať kartičku ktorá bola otočená, a odviazal som click udalosť zo všetkých kartičiek aby sa zabránilo nepovolenému kliknutiu.
CSS
Pridal som priehľadnosť, keď sú odhalené dva zhodné obrázky v dvoch po sebe následujúcich ťahoch. Tieto dva obrázky budú stále odhalené s priehľadnosťou.
#boxcard {
margin: 0 auto;
width: 625px;
z-index: 1;
}
#boxcard div {
float: left;
width: 100px;
height: 100px;
background: #d9d9d9;
margin: 5px;
padding: 5px;
border: 1px solid #999;
cursor: pointer;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.5);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.5);
box-shadow: 0 1px 2px rgba(0,0,0,.5);
z-index: 2;
}
#boxcard div img {
border: none;
z-index: 3;
}
.opacity {
opacity: .6;
filter: alpha(opacity=60);
}

Zatiaľ žiadne komentáre
© 2009 Shaddow
 hosting od VIPHosting
hosting od VIPHosting