Pod miešaním rozumieme zmenu pozície medzi jednotlivými pozíciami položiek. My si ukážeme, ako na to.
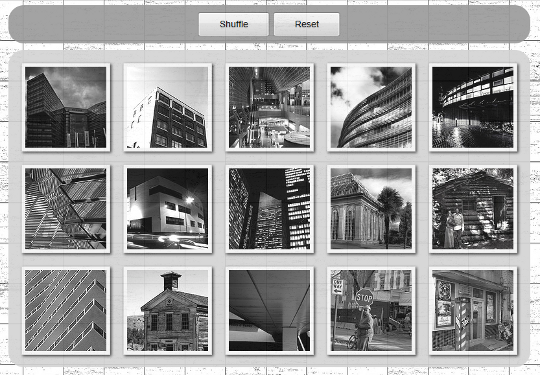
V tejto ukážke použijem 15 obrázkov ale v kóde ukážem len dva.
Myšlienkou je, že akonáhle je stránka načítaná, uložím všetky cesty k obrázkom, ako reťazec v poli. Každý tag má unikátne ID, takže bude jednoduchšie vrátiť ich na pôvodnú pozíciu, a pre miešanie iba zmením jednotlivé cesty k obrázkom podľa náhodného indexu v poli.
$(document).ready(function() {
var array_img = new Array();
var children = $("#container").children();
var child = $("#container div:first-child");
for (i=0; i
CSS
A design pre vylepšenie galérie.
* {
font-family: Arial, "Free Sans";
}
body {
background:#ffffff url('../img/back.jpg') repeat right top;
}
#top {
margin: 0 auto;
text-align: center;
padding: 10px;
width: 785px;
margin-bottom: 10px;
background: #999;
opacity: 0.9;
filter: alpha(opacity9=80);
-webkit-border-radius: 1.5em;
-moz-border-radius: 1.5em;
border-radius: 1.5em;
}
#container {
margin: 0 auto;
width: 785px;
height: 470px;
padding: 10px;
-webkit-border-radius: 1.5em;
-moz-border-radius: 1.5em;
border-radius: 1.5em;
background: #d3d3d3;
opacity: 0.9;
filter: alpha(opacity=90);
}
.box {
padding: 5px;
background: #fff;
width: 125px;
height: 125px;
background: #f3f3f3;
float: left;
margin: 10px;
border:1px solid #d3d3d3;
-moz-box-shadow: 2px 2px 5px #333;
-webkit-box-shadow: 2px 2px 5px #333;
box-shadow: 2px 2px 5px #333;
}
/* zdroj tohto CSS3 tlacidla:
* http://www.webdesignerwall.com/tutorials/css3-gradient-buttons/
*/
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;
top: 1px;
}

http://superdit.com/2011/01/22/shuffle-between-images-using-jquery/
Zatiaľ žiadne komentáre
© 2009 Shaddow
 hosting od VIPHosting
hosting od VIPHosting