Potrebovali ste niekedy tretí, takzvaný neurčitý stav pre checkbox? Prečítajte si o ňom pár informácií.
Checkboxy môžu mať len dve hodnoty: checked alebo unchecked. Predvolene je unchecked. V HTML to môžete meniť takto:
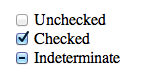
Vizuálne sú vlastne tri stavy checkboxu: checked, unchecked alebo indeterminate. Vyzerajú takto:

Je tu niečo čo by ste mali vedieť o indeterminate checkboxoch:
Nemôžte urobiť indeterminate checkbox cez HTML. Neexistuje žiaden indeterminate atribút. Je to vlastnosť políčka, ktorú môžete zmeniť pomocou JavaScriptu.
var checkbox = document.getElementById("some-checkbox");
checkbox.indeterminate = true;
alebo jQuery štýl:
$("#some-checkbox").prop("indeterminate", true); // prop je od jQuery 1.6
Neurčitý stav je len vizuálny. Checkbox má stále buď checked alebo unchecked hodnotu, ktorá bude odoslaná, ak je súčasťou formulára. To znamená, že vizuálne neurčitý stav zakrýva skutočnú hodnotu políčka tak, aby dával lepší zmysel vo vašom UI.
Rovnako, ako samotný checkbox, neurčitý stav sa líši v rôznych prehliadačoch. Tu je Opera 11.50 na Mac:

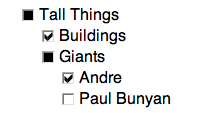
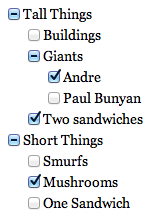
Dôvod, prečo to vôbec píšem je, pretože som mal prípad využitia, kde dochádzalo k tomuto stavu: vnorené checkboxy. Každý checkbox môže mať chckbox potomkov. Ak sú všetci potomkovia checked, môže byť checked. Ak žiadny nieje checked, je unchecked. Ak sú len niektoré z nich checked, potom sa jedná o neurčitý stav (v tomto prípade to symbolicky znamená "čiastočne" zaškrtnutý).

Táto ukážka nieje dokonalá. Pre určenie stavu kontroluje len jednu úroveň nahor. Ideálne by mal kontrolovať rekurzívne až úplne na vrchol. Ak to chcete opraviť, urobte to a ja aktualizujem kód a pridám vaše meno.
Zatiaľ žiadne komentáre
© 2009 Shaddow
 hosting od VIPHosting
hosting od VIPHosting